【下载】如何实现访问apache时的目录浏览功能(apache file list view)
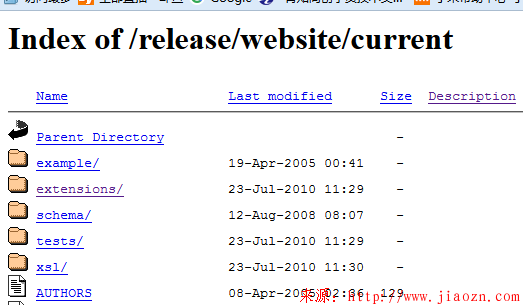
我用apache做了一个文件分享功能的站点(如下图),可以实现了http模式的文件查看和下载。有的朋友看到了奇怪问这是怎么做到的,这其实只是一些appche服务器的基本功能,搞前端的coder也要了解一下服务器才好;下面来说具体的操作: 很简单 1.实现原理 通过apache的一个模块:mod_autoindex 这个模块的主要功能是自动对目录中的内容生成列表,这样当我们对服务器地址进行访问时在浏览器端可以看到访
2019年10月15日 11:56:41 Jiaozn WEB 3230 0 全文阅读